従来型CMSからWebメディア特化のヘッドレスCMSに移行、表示スピードと記事の作成・管理・運用の改善

目的
- 表示速度の改善:ページやサイト全体の表示スピードの改善。
- 記事の作成工数の削減:作成、公開する記事の本数も多く、一つ一つの工数を削減することで、全体での工数削減。
- 記事の管理・運用の最適化:システム面での記事管理の向上。これによりライターや管理者の工数削減が見込める。
課題
- ページスピードが遅い:使用しているCMSの性質上、一定レベル以上のスピード改善が見込めなかった。
- 工数の削減:モバイルプレビューでの確認の時間や、使用する画像のサイズ調整や最新の画像形式(拡張子)に変換するなど、かなりの工数が取られていた。
- 記事の管理・運用面の未整備:記事編集時に先祖返りが発生するなど、記事の管理機能を改善する必要があった。
効果
- ページスピード向上:BERYLに移行することで、サイト全体・各記事ページのスピードが向上した。
- 工数の削減:モバイルビュー機能の実装、自動でのWebP画像への変換が可能になり、画像編集の工数が大幅に削減できるようになった。
- 記事の管理・運用の改善:1つの記事に対して、下書き記事にタイトルを付けられる機能や、公開直前での差分表示機能により、先祖返りがほぼなくなった。
概要
「ザ・スタイルディクショナリー」(The Style Dictionary)はスーツスクエア(青山商事株式会社)が運営するファッションおよび身だしなみ情報メディアです。ビジネスからカジュアルまで幅広いファッションに関する知識や着こなしのコツを提供することを目的としています。
「困ったときのファッション辞典」というテーマで、読者がファッションに関する疑問を解決できるような情報を発信しています。
また、ファッション情報だけではなく、自分らしい印象をつくるための身だしなみ情報(スキンケア・ヒゲ・ヘアケア)の発信も当メディアの特徴です。
今回、オウンドメディアの記事制作の管理・運用面での課題、ページスピードの改善をしたいとのご依頼をいただき、BERYLを導入いただくことになりました。
課題・目的
以前利用していたCMSはオープンソースのサイト構築パッケージでしたが、主な利用用途がコーポレートサイトやオウンドメディアを対象としたのものではないことから、ページスピード、記事の管理、記事編集時の操作性などの運用部分など改善点が複数ある状態でした。
根本的な原因が使用しているCMSにあることから、課題解決の手段として新規CMSへの移行・載せ替えに踏み切ることにしました。
解決したこと
BERYLを導入したことで、記事を制作、編集する際の操作性が向上し、ひとつひとつの作業時間の短縮だけでなく、全体での工数を大幅に削減できました。
また、公開前・公開済みの下書きのリビジョンが見やすく整理されることで、記事管理・運用面も効率化できるようになりました。
合わせて、ページの表示スピードが改善したことも、BERYLを導入した大きな効果の一つです。
お客様の声

「ザ・スタイルディクショナリー」(The Style Dictionary)では、以下のポリシーのもと、記事の制作を行っています。
- ユーザーが抱えるお悩みに対して、有益なコンテンツを発信する
- プロの経験や専門知識をもとに制作する
- 信頼性の高いメディアであり続ける
当ポリシーをより実践するためには、①ページ、サイト全体の表示スピードの改善、②記事制作における全体的な工数の削減、③記事の管理・運用面の最適化が必要不可欠でした。
今回、BERYLを導入することになった決め手は、これら三つの大きな課題を同時に改善できる点でした。
それぞれの課題の改善例として、以下があげられます。
①ページ、サイト全体の表示スピードの改善
1.サイト全体のパフォーマンスの向上
ヘッドレスCMSであるBERYLは、フロントエンドとバックエンドが分離しているので、ページやサイトを表示する際に、データファイルのやりとりが不要なため、サイト全体でも表示スピードが改善されました。
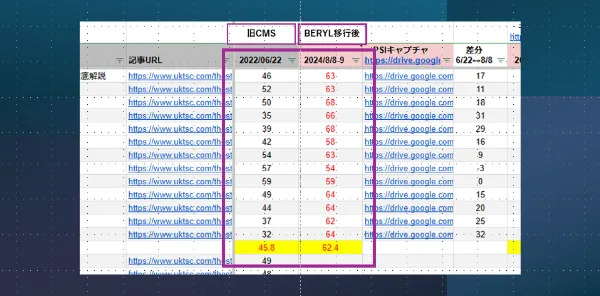
移行前と移行後のパフォーマンス比較(PageSpeed Insights)

※チェックツール:PageSpeed Insights
2.WebP画像への自動変換
BERYLではアップロード時に画像が自動的にWebP画像に変換されます。JPEGやPNG画像と比べて、画像が劣化することなく、軽量化されることで記事ページのページスピードが改善されました。
当メディアで扱っている記事は画像の使用率も多く、自動変換されるため、アップロード前にWebP画像に変換する工数も削減されたのは嬉しいポイントでした。
ページやサイトの表示スピードが改善されることで、ユーザーの離脱率軽減にも繋がります。
②記事制作における全体的な工数の削減
記事編集の操作性が向上されたことは、記事制作の全体的な工数の削減に繋がり、記事制作の現場サイドでは、BERYL導入の大きなメリットといえるでしょう。
実際に実装された機能をいくつか紹介します。
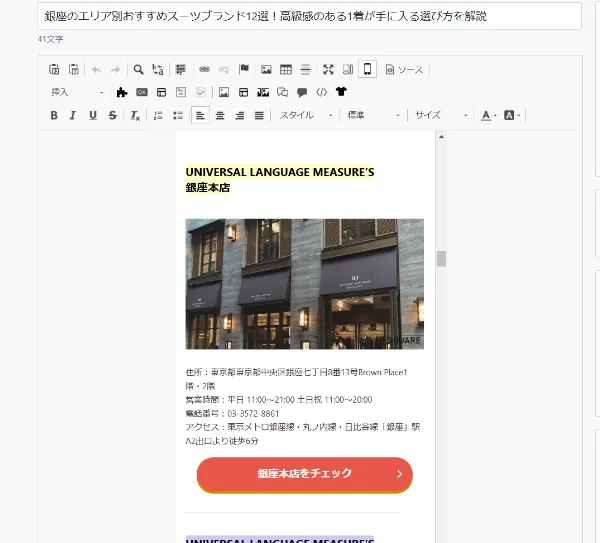
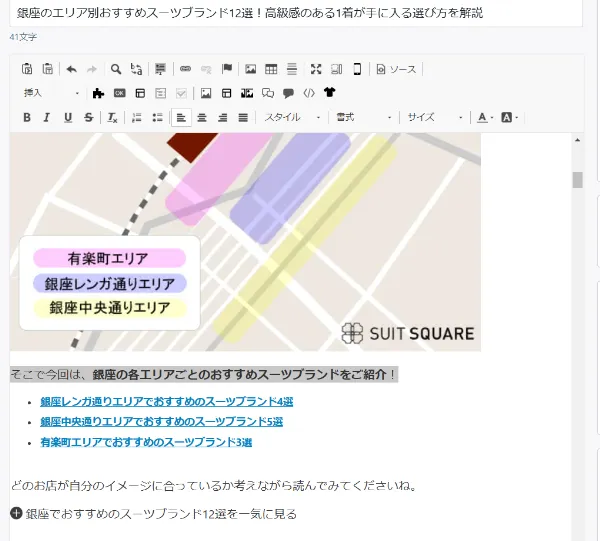
1.スマホなどのモバイルビュー機能

当メディアでは、スマホでの流入が多いため、スマホでの文章量・UI確認は必須です。プレビュー画面に切り替えることなく、編集するエディター上でモバイルビューで確認できるのは、現場のライターさんからも喜びの声が上がった機能です。
2.予約公開機能
WordPressなどでデフォルトで実装されている予約投稿が可能になったのもうれしいです。業務時間外の公開や、0時ちょうどの公開など幅広く活用している機能です。
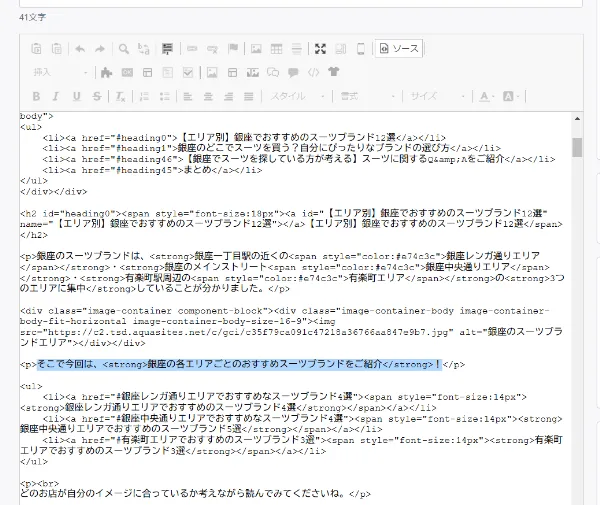
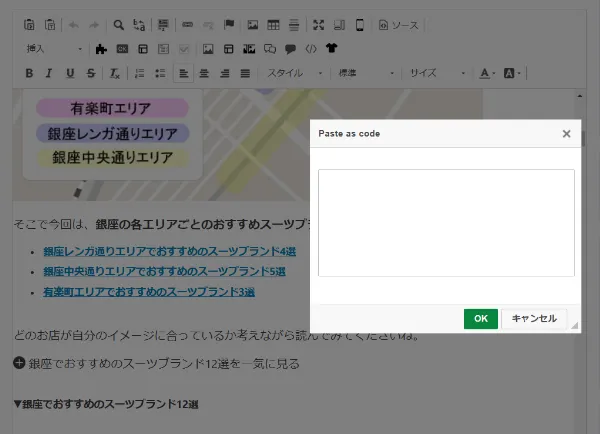
3.ソース編集機能(ソース編集周りが使いやすい)
ビジュアルエディターでの編集の際にソースコードでの編集が必要になる場合があり、切り替えての編集時に便利な機能です。
カーソルを合わせる → ソース表示に切り替え → カーソル位置のまま。
WordPressや以前のCMSツールでは、切替時に記事上部に移動してしまうので、該当箇所を再度探す必要がありました。
カーソルを合わせる

ソースを切り替えてもカーソル位置のまま

ビジュアルエディターのままソースコードの追加挿入ができる。

③記事の管理・運用面の効率化
1.作業中の下書き・公開済み下書きリビジョン機能
記事ごとに、作業中の下書き・公開済み下書きが整理されている機能です。
そして、各下書きにタイトルがつけられるため、編集内容や日付を記入できるため管理面がとてもラクになりました。
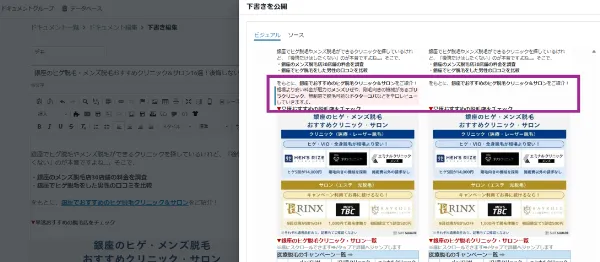
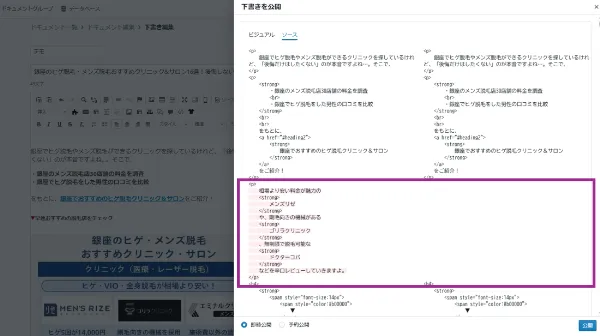
2.差分アラート機能
公開直前に差分のアラートが出る機能です。
当機能がなかった以前のCMSツールでは、二重編集による先祖返りが発生していました。その都度、記事の再作成が必要でした。
▼差分アラート(ビジュアルエディター版)

▼差分アラート(ソース版)

この機能が実装されたことで、下書き公開直前に、クイック公開・別下書きの公開などで意図しない差分がある場合、二重編集アラートが出るため、先祖返りがほとんどなくなりました。
記事編集時、管理運用の観点から、この機能の実装は非常に大きな改善点になりました。
今回、BERYLを導入したおかげで、サイト・ページの表示スピードが改善され、記事作成・編集時の時間が大幅に短縮され、記事の管理・運用部分も整理・最適化されたことで、記事の品質向上により多くの時間を割けるようになりました。
今後も引き続き、少しでも多くのユーザーにとって有益で価値のある情報をお届けできるように、コンテンツ制作、メディア運営を行っていこうと思います。




