「コアウェブバイタル(core web vitals)とは?」
「コアウェブバイタルにはどんな指標があって、SEOとどんな関係がある?」
「コアウェブバイタルの計測や改善はどうすればいい?」
サイト制作に関わる人なら、「コアウェブバイタル」という言葉を聞いたことがある人が多いでしょう。しかし、具体的な指標や改善方法を知っている人は少ないはずです。
コアウェブバイタルとは、Googleが提唱するサイトの「速度」「応答性」「安定性」を表すための3つの指標です。
本記事では、コアウェブバイタルの概要からSEOに与える影響、改善の方法まで、図解を交えて初心者にもわかりやすく解説します。
目次
コアウェブバイタル(core web vitals)とは
コアウェブバイタルズとは、Webサイトの「速度」「応答性」「安定性」を表すための3つの指標です。ユーザーがストレスなく、快適にページを利用できているかを測定します。
Core Web Vitals と Google 検索の検索結果について | Google 検索セントラル
2021年より検索ランキング要因の一部として導入され、当初モバイルページのみ対象でしたが 2022年2月からはPC検索にも適用されています。
パソコン向けページ エクスペリエンスによるランキングの導入スケジュール | Google 検索セントラル
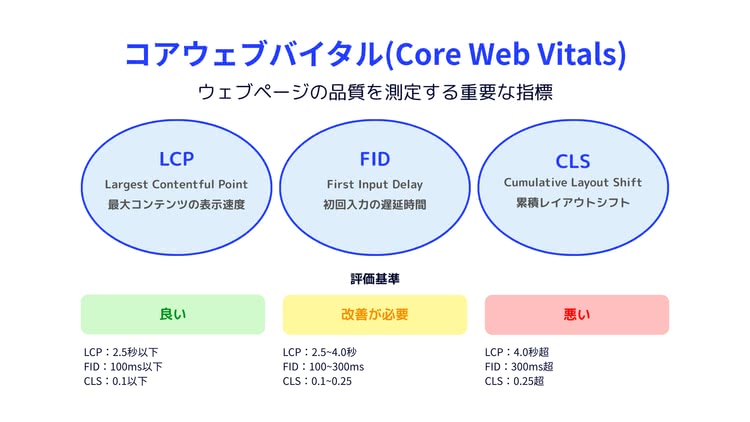
コアウェブバイタルの3つの指標

コアウェブバイタルは以下の3つの指標から成り立っています。
- LCP(Largest Contentful Paint)
- CLS(Cumulative Layout Shift)
- INP(Interaction to Next Paint)
いずれもページのユーザー体験に直結する要素で、それぞれ
- 表示速度
- 視覚安定性
- インタラクティブ性
を測定します。まずは各指標の内容を理解しましょう。
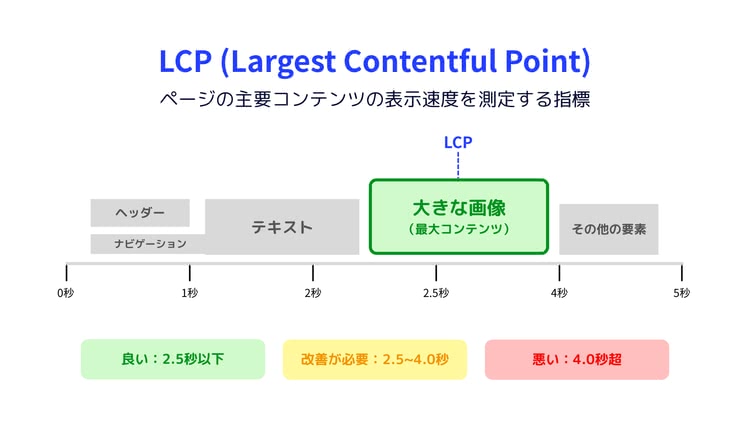
LCP(Largest Contentful Paint) – 表示速度の指標

LCP(最大視覚コンテンツの表示時間)は、ページロード時に最も大きなコンテンツ(画像やブロック要素など)が表示されるまでの時間を測定する指標です。
「ページが開いてパッとアイキャッチ画像が出てくる速さ」と考えるとわかりやすいでしょう。
値が短いほど速くコンテンツが見える状態になります。
一般に 2.5秒以内 に主要コンテンツが表示されれば「良好」とみなされます。
CLS(Cumulative Layout Shift) – 視覚安定性の指標

CLS(累積レイアウトシフト)は、ページ読み込み中に発生する予期せぬレイアウトのずれ(レイアウトシフト)の累積量を測定する指標です。
ページを表示されるまでの、ボタンやテキストなどの要素ガタつき具体と考えるとわかりやすいでしょう。
例えば読み込み途中に広告や画像が突然表示されてテキストが押し下がるようなケースでCLS値が大きくなります。ユーザーがコンテンツを読んでいる最中に画面がガタつかないよう、CLSは低く保つ必要があります。
値は「ずれの割合と頻度」で算出され、 0.1以下 が「良好」の目安です。
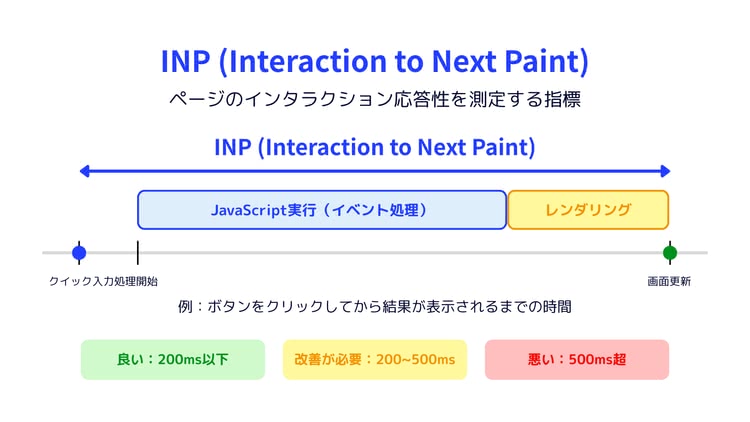
INP(Interaction to Next Paint) – 応答性の指標

INP(次のペイントまでのインタラクション時間)は、ユーザーの入力(クリックやタップなど)に対してページが次の画面更新を行うまでの待ち時間を測定する指標です。
わかりやすい表現を使うと、サクサク動くか、もっさりしているかを表す指標です。
INPではページ全体のインタラクティブな応答性を示し、多数の操作の中で最も遅かった応答時間を評価します。
数値が小さいほどユーザーの入力に素早く反応できていることを意味し、 0.2秒(200ミリ秒)以下 であれば「良好」とされます。
なお、このINPは 2024年3月 にコアウェブバイタルの正式な指標に加わった新基準であり、それ以前は初回入力の遅延を測る FID(First Input Delay) が使われていました。FIDは最初の1回の操作に対する応答速度を測る指標でしたが、INPはページ上のあらゆる操作を考慮するため、より全体的にユーザー体験を評価できます。
INPをCoreWebVitalsに導入 | Google検索セントラル
コアウェブバイタルがSEOに与える影響
コアウェブバイタル検索順位の要因の一つではありますが、コンテンツの内容よりもSEOへの影響度は少ないというのが実情です。
コアウェブバイタルが検索順位に与える影響は少ない
Google公式の発表では「ユーザー体験の指標(ページエクスペリエンス)が優れていても、コンテンツの関連性や質がより重要であり、同程度の内容ならユーザー体験が良いページが優先される」と説明されています。
つまり、コアウェブバイタルのスコアが多少低くても直ちに順位が下がるわけではありませんが、競合ページとコンテンツの質が拮抗している場合にはUXの良し悪しが順位の決定打になりうるということです。
またGoogleのJohn Mueller氏も「コアウェブバイタル単独で大きな順位変動は起きにくいが、改善すればユーザーに好まれるサイトになる」と発言しており、SEO効果以上にユーザー満足度向上の観点で取り組むことが重要です。
したがって、検索順位を上げる手段としてだけでなく、サイト訪問者の体験を良くするためにコアウェブバイタル最適化に取り組む価値があります。
検索順位よりもCVRに影響
一方で、ページの読み込み速度や操作性の改善は、訪問者の「離脱率」や「コンバージョン率(CVR)」に直接的な影響を与えることが、複数の事例で確認されています。
【楽天】LCPとINP改善でCVR+33%、収益+53%を達成
楽天24は、コアウェブバイタルの指標改善に取り組んだ結果、最大コンテンツの表示速度(LCP)と応答性(INP)の向上によって、コンバージョン率が33.13%向上し、1訪問あたりの収益が53.37%増加しました。
【Vodafone】LCPを31%改善し、売上8%増加を実現
Vodafoneは、ページ表示速度に関するコアウェブバイタル指標LCPを31%改善することにより、オンライン販売の売上を8%増加させることに成功しました。パフォーマンス改善はUXだけでなく、ビジネス成果にも直結しています。
【Yelp】FCPを45%削減し、CVRを15%改善
Yelpは、広告購入フローにおけるUXを最適化するため、First Contentful Paint(FCP)を45%削減し、ページ全体の読み込み時間を25%短縮。結果、コンバージョン率が15%改善しました。
結論:コアウェブバイタルは「成果改善ツール」として活用すべき
これらの事例はすべて、「表示速度や応答性の改善は、SEOだけでなく、CVR改善や売上アップにもつながる」ことを裏付けています。
SEOに力を入れてせっかくアクセスが増えても、CVRが低ければビジネス成果にはつながりません。
コアウェブバイタルの改善は、「来た人を逃さない」「買ってもらえる・問い合わせてもらえる」 サイトを作るための、最も地に足のついた取り組みと言えるでしょう。
コアウェブバイタルを計測する5つの方法
実際に自分のサイトのコアウェブバイタル指標がどの程度なのかを把握するには、専用のツールを使って計測・分析する必要があります。ここでは初心者でも使いやすい代表的なツールと、その利用方法について紹介します。
1.Google Search Console(サーチコンソール)での計測方法
Googleサーチコンソールには、サイト全体のコアウェブバイタルの状態をレポートで確認できる機能があります。「ウェブに関する主な指標」の項目で、サイト内のURLを「良好」「改善が必要」「不良」の3段階で評価し、どのページ群に問題があるかを一覧できます。
初心者でもGoogleアカウントでサーチコンソールにサイトを登録すれば無料で利用可能です。
2.PageSpeed Insights(ページスピードインサイト)での計測方法
PageSpeed Insights(ページスピードインサイト)は、個別ページのパフォーマンスを詳しく測定できるGoogle提供の無料ツールです。
URLを入力すると、そのページのコアウェブバイタル指標(LCP・FID/INP・CLS)が表示されます。
加えて、どの要素がパフォーマンスを低下させているか診断し、具体的な改善提案も提示してくれるため、初心者が問題点を特定するのに役立ちます。
コアウェブバイタルのスコアには、フィールドデータ(実ユーザーの統計値)とラボデータ(シミュレートした計測結果)の2種類があります。
フィールドデータは一定のアクセスがなければ表示されませんが、よりユーザーに近いデータのため、長期のモニタリングで使われます。
一方ラボデータは、スコア改善の確認などいち早くスコアを知りたい時に使われます。
3.Chromeのパフォーマンスタブでの計測方法
Chromeのパフォーマンスタブから、実際のページ閲覧時に画面上でLCPやCLSなどの値をリアルタイム表示できます。
これにより、ブラウザ上で手軽にコアウェブバイタルを監視できます。
以前は、Chromeの拡張機能「Web Vitals」から、ブラウザ上で手軽にコアウェブバイタルを監視できていましたが、2025年1月よりこちらのDevToolsのパフォーマンスタブに統合されました。
4.Lighthouseでの計測方法
さらに詳しい分析や開発段階でのチェックには、LighthouseやChrome拡張機能といったツールが便利です。
LighthouseはChromeブラウザの開発者ツールに搭載されたサイト監査ツールで、ページの読み込みをシミュレートして詳細なレポート(パフォーマンス、アクセスビリティ等)を出力します。
コアウェブバイタル指標も含まれ、特にラボデータ上の問題検出に有用です。
5.Chrome UX Reportでの計測方法
Chrome UX Report(CrUX:クラックス)は、実際のユーザーがChromeブラウザを使ってWebサイトを閲覧した際の体験データを匿名で収集し、Googleが提供する実測データベースです。
つまり、「ラボ(開発者のPC環境)でのテスト結果」ではなく、「実際のユーザーが、実際の環境で体験した読み込み速度や操作性のデータ」が集められているのが特徴です。
こちらのページからURLを入れるだけで、自社サイトだけでなく、競合サイトのCrUXデータも閲覧することができます。
コアウェブバイタル改善のための具体的な方法
計測によって問題が見つかったら、実際にコアウェブバイタルの数値を改善する施策に取り組みましょう。改善策は指標ごとに異なりますが、いずれもウェブページのパフォーマンス最適化に関する基本的な手法をご紹介します。
LCP改善の4つのポイント(表示速度を速くする)
LCPが遅い主な原因として、画像や動画など大きな要素の読み込み遅延、レンダリングを阻害するJavaScript/CSSの存在、サーバーの応答が遅いことなどが挙げられます。
これらを踏まえ、以下のような対策でページの表示速度向上を図りましょう。
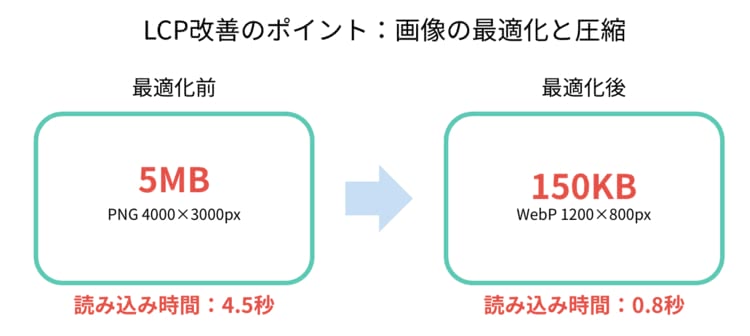
1.画像の最適化と圧縮

ヒーローイメージなど最大のコンテンツとなる画像は、適切なサイズにリサイズし、WebPなどの形式や圧縮で軽量化します。
高解像度すぎる画像をそのまま載せている場合、大幅なLCP改善が見込めます
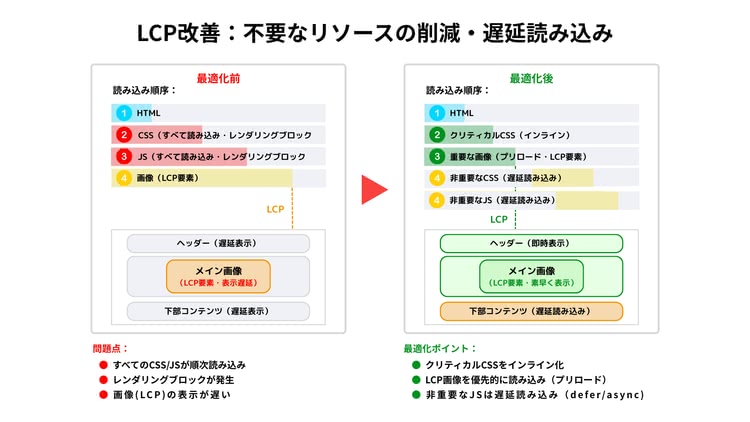
2.不要なリソースの削減・遅延読み込み

初期表示に不要なJavaScriptやCSSは削除するか遅延読み込みを行い、ユーザーが最初に見るコンテンツの表示を優先させます。レンダリングをブロックしている外部スクリプトやスタイルシートがあれば見直しましょう。
3.サーバー応答時間の短縮
サイトのホスティング環境を改善したり、CDN(コンテンツ配信ネットワーク)を利用したりして、サーバーからの最初のバイトの送信時間(TTFB)を短くします。サーバーが高速化すれば、ページ全体の読み込み開始も早まりLCP短縮につながります。
4.コンテンツのプリロード
最も大きな要素(例えばメイン画像や重要なフォント)が判明している場合、<link rel="preload">を使って優先的に読み込むことで表示を早めることができます。
CLS改善の4つのポイント(レイアウトの安定化)
CLSのスコアが悪い場合、ページ内で要素が後から動いてしまっている原因を突き止める必要があります。考えられる要因と対策は次の通りです。
1.画像や動画のサイズ指定
HTMLやCSSであらかじめ画像・動画等の表示領域の幅と高さ(あるいはアスペクト比)を指定し、読み込み途中でもレイアウト枠が確保されるようにします。サイズ未指定の画像が後から読み込まれると、その分レイアウトが押し下げられてCLSが増大します。
2.広告や埋め込みコンテンツのスペース予約
動的に挿入される広告バナーや外部ウィジェットは、表示エリアを事前に確保しておきます。広告のロードで他のコンテンツがずれないよう、コンテナ要素に固定高さを与えるなどの工夫が必要です。
3.フォントやアイコンのFOUT対策
Webフォント読み込みによる一時的な表示崩れ(FOUT)もCLSに影響します。
font-display: swap を指定してフォントが読み込まれるまで代替フォントで表示し、後から文字幅が変わらないようにするか、重要なテキストは先に表示されるよう最適化します。
4.レイアウトシフトの事前対策
ユーザー操作でコンテンツを追加表示する場合(例:「続きを読む」で段落が増える等)、急なレイアウト変化が起きないデザインを心がけます。アコーディオンメニューのようにスペースを展開する際もなめらかなアニメーションを付けることで視覚的ショックを和らげられます。
INP改善の4つのポイント(応答性を高める)
INP(および旧FID)のスコア改善には、メインスレッドの処理を効率化してユーザー操作への反応を早めることが肝要です。遅延の原因になっている主な要素と改善策を整理します。
特にモバイル端末では処理能力が限られるため、最適化の効果が現れやすくなります。
1.JavaScript処理の最適化
大きなJavaScriptファイルや複雑なスクリプトは、読み込み・実行に時間がかかり、ユーザーの入力に対する応答をブロックしてしまいます。不要なスクリプトは削除し、必要なものも可能な限り軽量化・圧縮しましょう。
またコードを分割し、長いタスクは小さく分割して実行することで、一度にメインスレッドを占有しないようにします。
(意図的にユーザー入力を処理できる状態を作り、クリック操作にすぐ反応できるようにします。)
2.遅延読み込みと非同期処理の活用
初期表示時に必須でないスクリプトはasyncやdefer属性を使って非同期読み込みし、ページインタラクティブ化(初回のユーザー操作が可能になる状態)を遅らせないようにします。
さらに、ユーザーが実際に使うまで重たくならない機能(例えばスクロール連動のアニメーションなど)は、requestIdleCallbackやsetTimeoutを活用してアイドル時に処理させることで、インタラクションへの直接的な遅延を回避します。
3.Web Workerの利用
メインスレッドで負荷の高い計算処理を行っている場合、Web Workerに処理を任せて並列実行させます。例えば巨大なデータの解析や画像処理などをバックグラウンドで行うことで、メインスレッドはユーザー入力処理を優先でき、インタラクティブ性が向上します。
4.入力応答の即時処理
ユーザーのクリックや入力イベントに対しては、可能な限り即座に応答し、重い処理は後回しにする設計にします。
例えば、ボタン押下時はまずUIの変更だけ反映し、詳細処理は非同期に行うなどの工夫で体感的な応答速度を上げることができます。
その他の4つのページエクスペリエンス指標にも注意
コアウェブバイタル以外にも、4つのページエクスペリエンス要因があります。これらも間接的にSEOに影響し得るため、合わせて対策しておきましょう。
主な指標は次の4つです。
1.モバイルフレンドリー
サイトがモバイルデバイスで快適に閲覧・操作できるか(レスポンシブ対応や適切な文字サイズ・ボタン配置など)。モバイル対応は現在では必須であり、サーチコンソールの「モバイルユーザビリティ」レポートなどで問題がないか確認します。
2.セーフブラウジング
サイトがマルウェアやフィッシングのような有害なコンテンツを含んでいないか。Googleが提供するセーフブラウジングの基準を満たしていることが重要です(ユーザーに危険なサイトと見なされると検索結果に警告が表示されてしまいます)。
3.HTTPS対応
サイトがHTTPS(SSL/TLS)で暗号化され安全に通信できるか。すべてのページをHTTPS化することでユーザーのプライバシーとデータを保護します。HTTPSはランキングシグナルにもなっており、未対応の場合は早急に常時SSL化しましょう。
4.インタースティシャルはないか
コンテンツ閲覧の妨げとなる画面全体のポップアップやディスプレイ広告を表示していないか。特にモバイルで画面を覆うような広告はユーザー体験を損ねるため、必要最低限に留めます(例えば重要な通知の場合でも、できるだけユーザーフレンドリーな表示方法を検討します)。
まとめ
本記事では「コアウェブバイタルとは」から始まり、各指標の概要やSEOへの影響度、計測方法、そして具体的な改善方法を解説しました。
コアウェブバイタルはサイトの体験品質を示す重要な指標で、特に競合サイトとコンテンツ面で互角の場合に順位を左右し得る要素です。
ただし、何より大切なのは提供するコンテンツ自体の価値であり、コアウェブバイタル改善はあくまでユーザーにとって快適なサイトを実現するための手段と位置付けましょう。
初心者の方はまずサーチコンソールやPageSpeed Insightsで現状を把握し、本記事で紹介した改善ポイントを一つずつ実践してみてください。
地道な最適化の積み重ねにより、ユーザーにも検索エンジンにも評価される高速で使いやすいサイトを目指しましょう。
※コアウェブバイタルの指標や基準値は将来的に変更される可能性もあります。定期的に情報をアップデートしつつ、継続的なUX向上に努めることが大切です。
コアウェブバイタル改善を本気で目指すなら、ヘッドレスCMSという選択肢も
コアウェブバイタルのスコアを本格的に改善しようとすると、「画像の最適化」や「JavaScriptの遅延読み込み」「レンダリングの分離」など、フロントエンドの細かな制御が求められます。
しかし、WordPressのような一体型CMSでは、どうしてもテーマやプラグインが多くのスクリプトやCSSを読み込み、表示速度やインタラクティブ性に制限が出てしまうこともあります。
そんな中、注目されているのが「ヘッドレスCMS」という選択肢です。

ヘッドレスCMSとは?仕組みやメリットデメリットをわかりやすく解説
ヘッドレスCMSでは、バックエンド(コンテンツ管理)とフロントエンド(表示部分)を完全に分離できるため、表示側は自由に最適化可能。Next.jsやNuxt.jsなどの高速なフレームワークと組み合わせることで、最小限のコードで爆速なUXを実現できます。
つまり、
「見せ方」に自由度があり、「スピード」に妥協しない
それがヘッドレスCMSの強みです。
もしあなたが本気でコアウェブバイタルを改善し、SEOに強くてユーザーにも快適なサイトを目指すなら、次のサイトリニューアルではヘッドレスCMSを検討してみてはいかがでしょうか?