- ヘッドレスCMSとワードプレスの違いは?
- ワードプレスはヘッドレスCMSにすることができるの?
高い拡張性のあるワードプレスですが、セキュリティの脆弱さや表示速度の課題を解決するためにヘッドレスCMS化することもあります。
この記事では、ワードプレスをヘッドレスCMS化する際のメリット・デメリットや、ヘッドレスCMS化する方法についてお伝えします。
テーマやプラグインとの関係や、Next.jsを使った導入方法など、ワードプレスのヘッドレスCMS化にまつわる様々な疑問をわかりやすく解説します。
目次
ヘッドレスCMSとワードプレスの違い
ヘッドレスCMSとワードプレスの主な違いは以下の通りです。
| WordPress | ヘッドレスCMS | |
|---|---|---|
| フロントエンドと バックエンドの構成 |
一体となっている | 分離している |
| サーバー構成 | 1つのサーバーで構築 | WebサーバーとCMSサーバーを分離できる |
| メリット | ・プラグインやテーマが豊富で拡張しやすい ・オープンソースで安く構築できる |
・フロントエンドが自由にコーディングできる ・セキュリティを高めやすい ・高速表示されるページが作りやすい |
| デメリット | ・フロントエンドはPHPのみで限定的 ・表示速度が遅くなりがち ・セキュリティが脆弱になりがち |
・フロントエンドを新たに作成する必要がある |
ワードプレスでは避けられないデメリットが、ヘッドレス化することでいくつか解消することができます。
ワードプレスをヘッドレス化するメリット
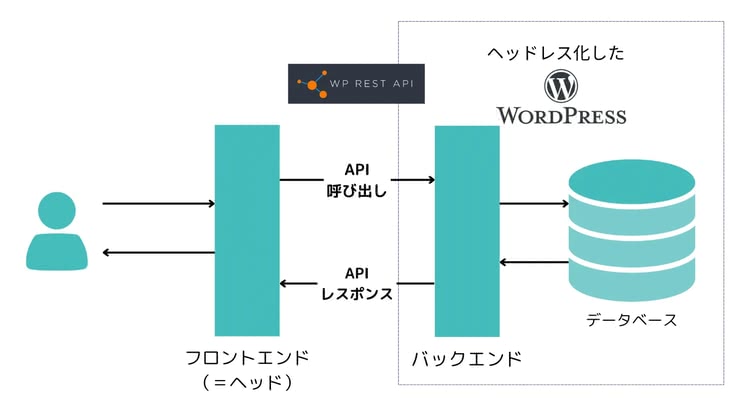
ワードプレスは、標準で搭載されているAPI機能を使って、ヘッドレスCMSとして使うことができます。

ワードプレスをヘッドレス化することで
- パフォーマンスが改善する
- セキュリティが強化される
- モダンな開発言語が使える
- 使い慣れたUIが継続して使える
などのメリットがあります
パフォーマンスが改善する
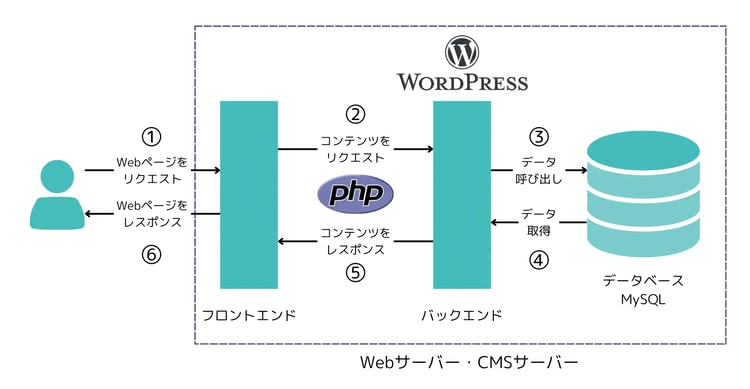
ワードプレスは、データベースから動的にデータを取得してページを生成しています。

ユーザーがサイトを閲覧するまでに
- Webページがリクエストされる
- PHPの実行
- データベースへリクエスト
- データベースからのレスポンスを取得
- PHPでhtmlを生成
- Webページをブラウザにレスポンス
といった6つの手順を踏む必要があります。
ワードプレスはアクセスが集中するとデータベースの負荷が高まり、表示速度が遅くなることがありました。
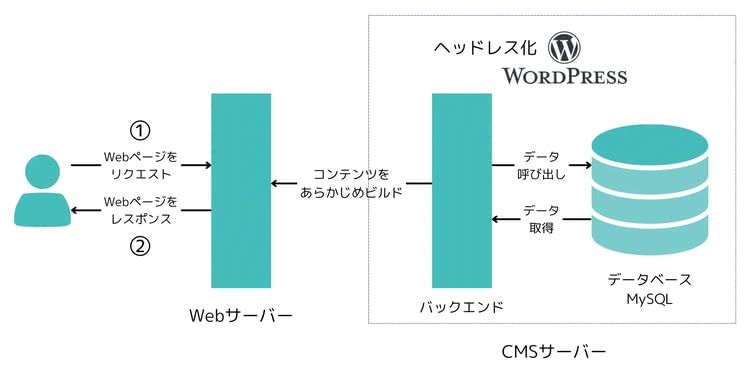
しかしワードプレスをヘッドレス化すると、静的なhtmlの生成が可能になります。

ページを毎回動的に生成する手順が省かれるため、パフォーマンスが圧倒的に向上します。
これによりユーザー体験が高まることで、SEOにも好影響を与えます。
セキュリティが強化される
ワードプレスは、管理画面やデータベースが直接公開サーバーに接続されているため、攻撃者に標的になりやすい性質があります。
特に、プラグインやテーマの脆弱性が狙われやすく、大企業のサイトでも乗っ取り被害に遭うケースがたびたび話題になります。
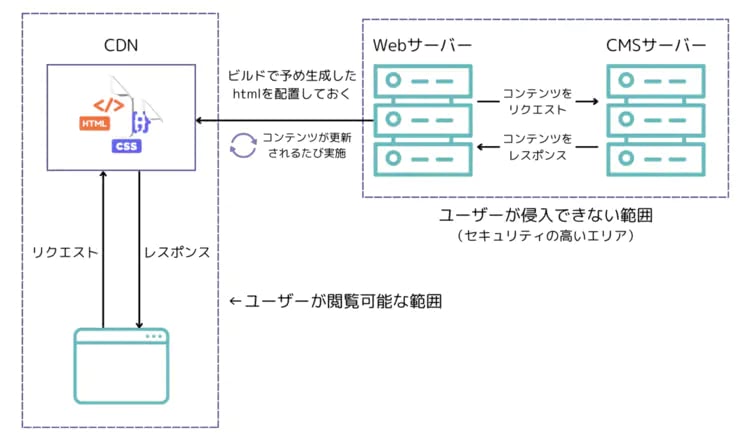
しかしヘッドレス化をすることで、大幅にセキュリティを向上させることができます。

公開部分をフロントエンドのみにすることで、バックエンドのワードプレス管理画面やデータベースは外部から直接アクセスできなくなります。
攻撃のリスクが大幅に減少し、サイト全体のセキュリティが向上します。
デザインへの制約が少ない
ワードプレスでは、テーマやプラグインの制約により、複雑なデザインや機能の実装が難しい側面があります。
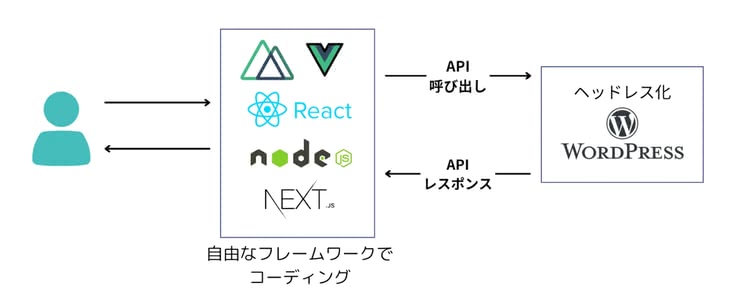
しかしヘッドレス化すると、フロントエンドで使う技術を自由に選ぶことができるようになります。

ReactやVue.jsといった、モダンでパフォーマンスを高めやすいフレームワークを使うことができます。
これにより、デザイナーや開発者の持つ技術を最大限に生かし、柔軟なデザインが実現できます。
使い慣れたUIが使える
ワードプレスを使い慣れた方にとって、新しいCMSは慣れるまで時間がかかります。
- 記事の投稿
- メディアのアップロード
- 文字の装飾
などの日常的な操作でも、これまで通りの操作スピードになるには時間がかかるでしょう。
ワードプレスをヘッドレス化した場合、ワードプレスの管理画面(UI)はそのまま使い続けることができます。
運用者は新しいCMSへの学習コストをかけずに、今まで通り運用することができます。
ワードプレスをヘッドレス化するデメリット
ワードプレスのヘッドレス化には、以下のようなデメリットがあります。
- WordPressプラグインの互換性がない
- メンテナンスコストや開発コストがかかる
- 新たにSEO設定を行う必要がある
WordPressプラグインやテーマの互換性がない
ヘッドレス化のデメリットとして、従来のプラグインやテーマがフロントエンドで機能しないことが挙げられます。
ワードプレスは、既存のテーマを設定することで簡単にデザインされたサイトを作れるのが強みです。
しかしワードプレスをヘッドレス化すると、テーマのデザインは反映されなくなります。
フロントのデザインは新たに構築する必要があり、手間とコストがかかります。
またワードプレスのプラグインには、SEO対策やフォーム管理、EC機能など様々な種類がありますが、ヘッドレス化した場合これらのプラグインは正しく動作しません。
動作させるためには代替ツールの追加や機能を自作する必要があり、開発者はその分のコーディングや設定作業を負担する必要があります。
メンテナンスや開発にコストがかかる
ワードプレスのヘッドレス化は、通常のワードプレス運用よりもメンテナンスや開発のコストがかかります。
- APIを使ったデータの取得
- Gitによるコードの管理
- Javascriptのフレームワークを使ったフロントエンド開発
など、開発にはモダンな技術を使うことから、専門知識を持った開発者が必要です。
また、定期的な更新や不具合修正も行わなければならず、結果として運用コストも高くなることがあります。
新たにSEO設定を行う必要がある
通常のワードプレスでは、初期設定で
- メタタグ
- サイトマップ
- robots.txt
といったSEOの必須項目を自動的に生成してくれます。
ヘッドレス化した場合、このような基礎的なSEO設定も、フロントエンドエンジニアがコーディングしなければなりません。
フロントエンドエンジニアはデザインの専門家なので、必ずしもSEOの専門知識を持っているわけではありません。
そのため、ヘッドレス化する際は既存のSEO対策が漏れていないかなど、基礎的なチェックが必須となります。
>リンク SEOに強いCMS
ワードプレスでAPIを使う方法
ワードプレスをAPIを使ってヘッドレス化する方法は、大きく分けて以下の2つがあります。
- REST APIを利用する方法(プラグインなし)
- GraphQLを利用する方法(プラグインあり)
REST APIとGraphQLはどちらもAPIの種類ですが、データの取得方法や返ってくるデータの形式に違いがあります。
REST APIはワードプレスに標準搭載されているAPIで、プラグインなしで使うことができます。
一方でGraphQLを使う場合は、プラグイン「WPGraphQL」を新たにインストールする必要があります。
REST APIとNext.jsを使ってワードプレスをヘッドレス化する方法
ここから、REST APIとNext.jsを使って、ワードプレスをヘッドレスCMSとして使う手順を解説します。
細かい環境設定やCSSでのスタイリングまで解説すると長くなってしまいますので、こちらの記事では
- REST APIを使って、json形式の記事のデータを取得できる
- Node.jsとNext.jsをインストールする
- Next.jsを使って、APIで取得したワードプレスの投稿ページをローカルで表示できる
ここまでをゴールとして、手順を解説します。
1.ワードプレスから記事データ(json形式)を取得する
ワードプレスでは、Ver4.7以降からはREST APIが標準搭載されており、簡単にAPIを使うことができます。
ヘッドレス化したいワードプレスのサイトが「example.com」の場合、ブラウザに以下のURLを入力してみてください。
https://example.com/wp-json/wp/v2/posts
以下のようなデータが表示されるはずです。
[{"id":1,"date":"2024-10-08T17:05:25","date_gmt":"2024-10-08T17:05:25","guid":{"rendered":"http:\/\/example.com"},"modified":"2024-10-08T17:05:25","modified_gmt":"2024-10-08T17:05:25","slug":"hello-world","status":"publish","type":"post","link":"https:\/\/example.com\/hello-world\/","title":{"rendered":"Hello world!"},"content":{"rendered":"\n<p>WordPress
このデータが表示されるまでの間に、ワードプレスで起きていることを解説します。

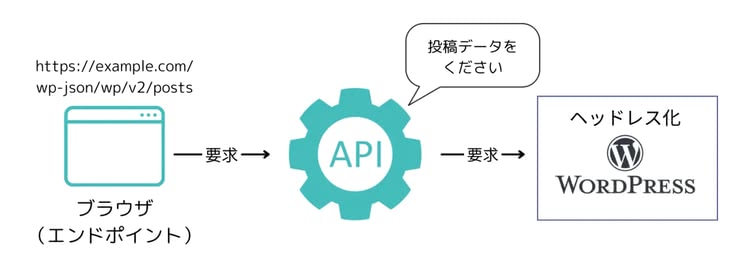
https://example.com/wp-json/wp/v2/posts
こちらは、APIの「エンドポイント」と呼ばれるURLです。
こちらのURLにアクセスすることは、APIにデータを要求していることになります。
具体的には「example.comに保存されている、投稿リストのデータを返してください」という内容を、APIにお願いをしていることになります。
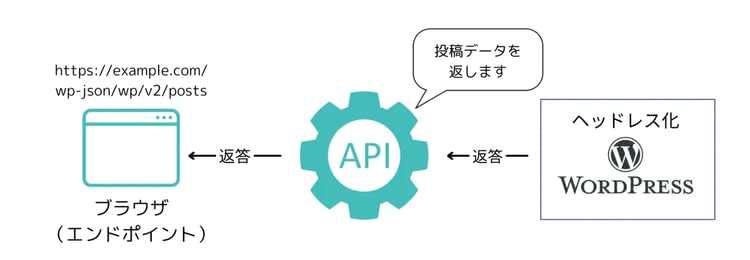
要求を受け取ったCMSは、APIを介してデータを返します。
ブラウザ上に表示された文字は、APIが返した投稿の記事データになります。

APIからの返答は、json形式で返されます。
jsonとは「JavaScript Object Notation」の略で、APIでテキストデータを処理する際によく使われているフォーマットです。
人間から見るとかなりわかりにくいですが、投稿のタイトルや本文などのデータが、加工しやすい形で格納されています。
食材を調理して料理にするように、jsonデータを加工して美しい見た目に仕上げるのが、フロントエンドエンジニアという職人の仕事になります。
参考:Posts API Reference | WP REST API v2 Documentation
2.Node.jsとNext.jsをインストールする
先ほど取得したjsonデータから、投稿のタイトルを本文だけをNext.jsを使ってブラウザに表示させてみましょう。
環境構築として、以下の設定を行います。
- Node.jsのインストール
- Next.jsのインストール
Node.jsのインストール
※既にインストール済みの方は不要です。
Node.jsの公式サイトにアクセスし、インストーラーをダウンロードします。(LTSと書かれている、最も新しいバージョンを選択します。)
セットアップウィザードの指示に従って、インストールを進めます。

以下の画面が表示されたら、インストール完了です。

Next.jsのインストール
ここからは、Next.jsのプロジェクトを立ち上げます。
ターミナルを起動し、今回プロジェクトを作成する作業用フォルダまで移動したら、以下のコマンドを入力します。
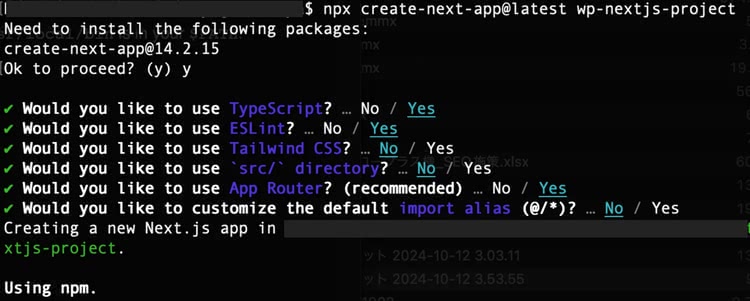
npx create-next-app@latest wp-nextjs-project
インストーラーが起動するので、y や [Enter]を押して進んでください。

すべて初期設定(最初に選択されている選択肢)でOKです。
3.APIで取得したワードプレスの投稿ページをローカルで表示
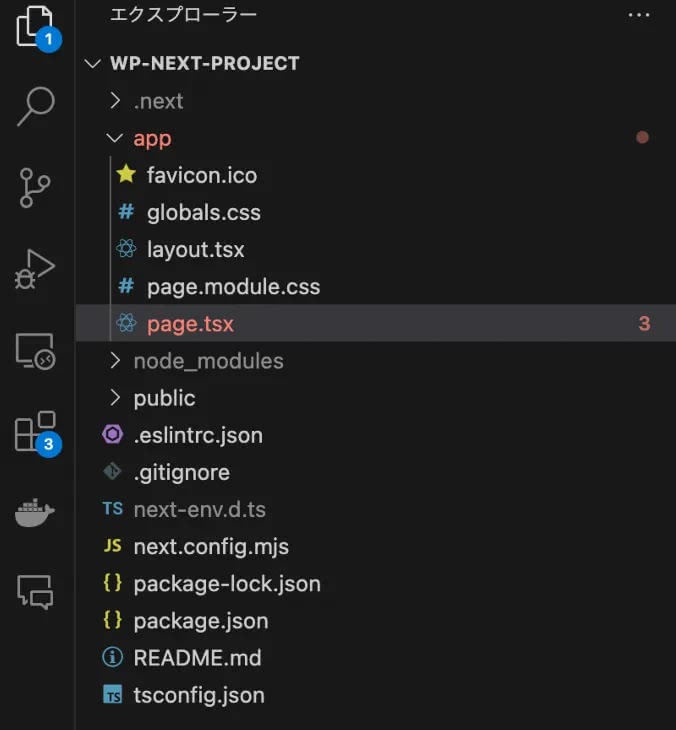
Visual Studio Codeなどのエディタで、wp-nextjs-projectのプロジェクトを開きます。

app > page.tsxを開き、以下のコードをコピペします。
"use client";
import { useEffect, useState } from "react";
function BlogPosts() {
const [posts, setPosts] = useState([]);
useEffect(() => {
fetch("https://example.com/wp-json/wp/v2/posts")
.then((response) => response.json())
.then((data) => setPosts(data));
}, []);
return (
<div>
{posts.map((post) => (
<div key={post.id}>
<h2>{post.title.rendered}</h2>
<div dangerouslySetInnerHTML={{ __html: post.content.rendered }} />
</div>
))}
</div>
);
}
export default BlogPosts;
※example.comの部分は、表示したいワードプレスサイトのドメインに変更してください。
※元々記載されているコードは今回使用しないため、コメントアウトしておいてください。
ターミナルを開き、wp-nextjs-projecフォルダで以下のコマンドを実行します。
npm run dev
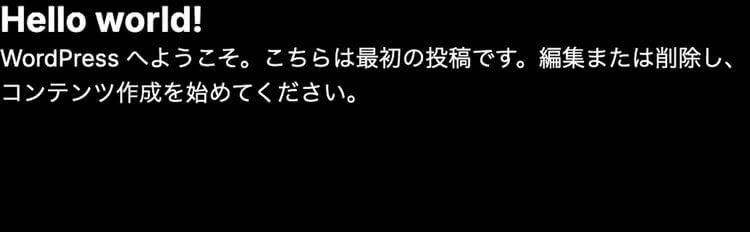
ブラウザを開き、http://localhost:3000/ にアクセスします。
以下のように、ワードプレスの投稿データが表示されていれば成功です。

ヘッドレス化しても払拭できないワードプレスのデメリット
ワードプレスのデメリットは、ヘッドレス化することで解消できるものもあります。
しかし、ワードプレス構造や性質により、どうしても解消できない問題もあります。
バックエンドの定期的なメンテナンスが必要
ワードプレスはオープンソースという特性上、他のCMSに比べてセキュリティーホールが見つかりやすい性質があります。
ソースコードが公開されているということは、自由にカスタマイズできる反面、悪用されるリスクがあるとも言えます。
ワードプレスは定期的に脆弱性が発見されており、そのたびにアップデートがリリースされます。
セキュリティ関連のアップデートを怠ると脆弱性が残ったままになるので、ヘッドレス化したとしても、定期的なアップデートが必要です。
APIスキーマやエンドポイントの設計がしにくい
APIスキーマとは、「APIがどのような要求に対してどのようなデータを返すか」を定めた仕様のことです。主にバックエンドのエンジニアが設計します。
代表的なヘッドレスCMSでは、APIスキーマの設定やエンドポイントのカスタマイズが、管理画面から簡単にできるようになっています。
しかしWordPressの場合、APIスキーマのカスタマイズを行うためには、PHPのコーディングやプラグインが必要になります。
WordPressはもともとヘッドレスCMSとしての運用を想定せず開発されたため、APIをベースとした設計がされていません。
開発者がサイトの要件に合わせてAPI設計を行えるのが本来のヘッドレスCMSの強みですが、ワードプレスは他のヘッドレスCMSと比べると、API設計がしにくいという弱点があります。
ヘッドレスCMSでメディア運営をするなら
ワードプレスはメディアやブログ運営に適したCMSですが、もともとヘッドレスCMSとしての運用は想定されていません。
拡張性が高い反面、セキュリティやAPI設計の部分で課題が残ります。
そこでおすすめなのが、メディア運営に特化したヘッドレスCMSの「BERYL」です。
大規模メディアを運営するCUSTOM LIFE社が開発したBERYLは、メディアの運営に役立つ機能が揃っています。
- モダンな技術開発による高速なサイト表示
- フロントとバックエンドを分離したサーバー構成による強固なセキュリティ
- 柔軟かつ簡単に行えるAPI設計
など、ワードプレスで課題を感じてヘッドレス化を検討していた方にぴったりのCMSです。
ダッシュボードのレイアウトもワードプレスに似ているため、移行してすぐに直感的な操作が行えるようになります。
- ワードプレスのヘッドレス化にハードルを感じている
- ワードプレスよりもパフォーマンスの良いCMSを使いたい
- ワードプレスのセキュリティに不安を感じている
そんな方は、「BERYL」でメディアを運用することで、ワードプレスの不満を一気に解消することができます。
国産CMSなので導入サポートも手厚く、スムーズにリニューアルを進めることができます。