「検索から集客を増やしたいけど、SEOに詳しくないのでどのCMSが良いかわからない」
「SEO対策をする上で、CMSって関係あるの?」
CMS選びはサイトを立ち上げる際の最初の一歩ですが、社内に専門家がいないと、判断のしようがなくて困りますよね。
CMSだけで検索順位が決まるわけではありませんが、作成したコンテンツの評価を最大限発揮するためには、必要な機能を揃えたCMS選びは重要です。
この記事では、CMSとSEOの関係や、SEOに強いCMSに求められる機能、おすすめのCMSについてわかりやすく解説します。
目次
CMSとSEOの関係
先に結論から言うと、良いCMSを導入しただけで、サイトの検索順位が上がるわけではありません。
検索順位は検索アルゴリズムによって決まり、要因は様々ですが、最も重要なのは「コンテンツの中身」であるとGoogleは公言しています。
Googleの検索アルゴリズムには以下のような採点基準があります。
- 検索エンジンがコンテンツを見つけやすくなっている
- ユーザーにとって便利で使いやすいサイトになっている
- 検索意図(ユーザーの知りたいこと)を満たせるコンテンツがある
詳細は非公開とされていますが、3.の配点が最も高くなっているとされています。
そのため、CMSという受け皿だけでは検索順位は決まらず、大前提として良いコンテンツを作成することが求められます。
とはいえ、コンテンツをGoogleに正しく評価してもらうためには、コンテンツを検索エンジンに見つけてもらう必要があり、ユーザーにとって使いやすいサイトであることが必須条件となります。
CMSだけで検索順位が決まるわけではありませんが、CMSという環境を整えておくことは、SEOに強いサイトをつくるための土台となります。
以降では、SEOに強いCMSに求められる、具体的な機能について解説します。
コンテンツを検索エンジンに見つけてもらう機能
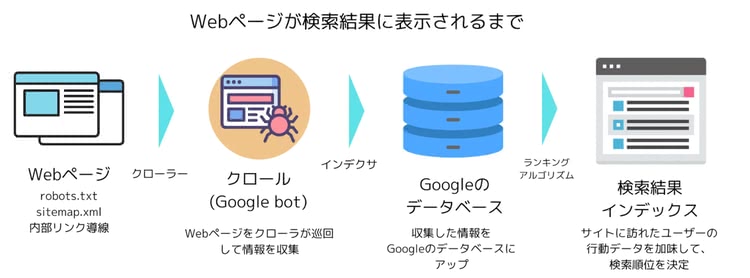
検索エンジンは、Googlebotと呼ばれるクローラーを回してコンテンツの内容を読み取っています。

検索エンジンにコンテンツを見つけてもらうための最初の一歩は、サイトに訪れたクローラーを、サイト内の適切なページに誘導することです。
robots.txtとサイトマップの自動生成
クローラーはサイトを訪れると、まず「robots.txt」というファイルを読み取って、クロールすべきページを決めます。
その際に参照するのが、「xmlサイトマップ」というサイト全体の主要ページを記載したファイルです。
メディアサイトでは継続的にコンテンツが作成されますが、その度にサイトマップを手動で更新するのは大変な作業です。
新しいコンテンツが追加された際、自動でサイトマップにページが追加される機能は、SEOに強いCMSの必須要件になります。
構造化データの自動挿入

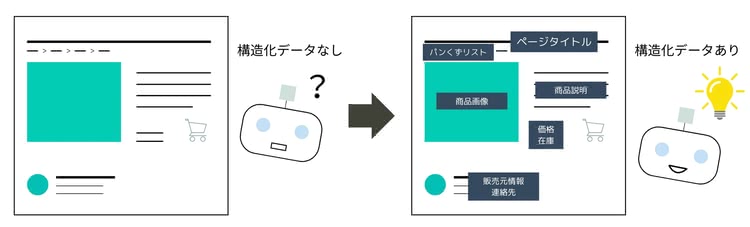
構造化データとは、検索エンジンがデータを正しく読み取れるようにフォーマット化されたデータのことです。
ユーザーが直接目にすることはありませんが
- ページのタイトルや作成日
- フォルダ階層(パンくずリスト)
- 著者の情報
- 発信元の組織情報
などのデータを、検索エンジンに伝える役割があります。
構造化データを適切に設定することで、検索エンジンにページの情報を正しく伝えることができます。
さらに、検索結果に特殊な表示(リッチリザルト)をすることもできるため、クリック率を高めることができます。
ユーザーの利便性・使いやすさを高める機能
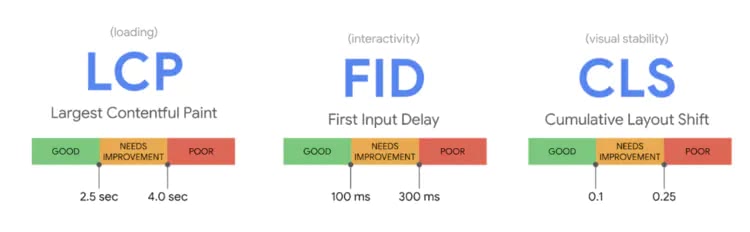
Webでのユーザー体験を高める指標として、GoogleはCWV(コアウェブバイタル)という指標を出しています。

コアウェブバイタルは
- LCP(最大画像の表示速度)
- CLS(ページ読み込み時のレイアウトのズレ)
- FID(タップやクリックなどの応答速度)
の3つの指標からなり、検索順位に影響を与えるとGoogleが公言しています。
それぞれのスコアを高めるために、以下のようなCMSの機能が重要になります。
ページの表示速度を高める
ページの表示速度を高める上で、特に大きな影響を与えるのが画像の読み込みです。
画像のファイル形式は、.pngや.jpgが一般的です。
しかし最近では、より高速に表示できる.webpや.avif形式が開発されており、Googleが使用を推奨しています。

.pngや.jpg形式のファイルを自動で.webpや.avifに変換するなど、画像の高速表示をサポートする機能を備えたCMSは、SEOに強いと言えます。
デバイスによって画面サイズをレスポンシブに変更できる

昨今のWeb体験では、PCだけでなくスマホ、タブレット、スマートウォッチなど様々なデバイスが使われています。
画面サイズがそれぞれ違うため、例えば小さい画面に大きなサイズの画像を表示してしまうと、読み込みに余計な時間がかかってしまいます。
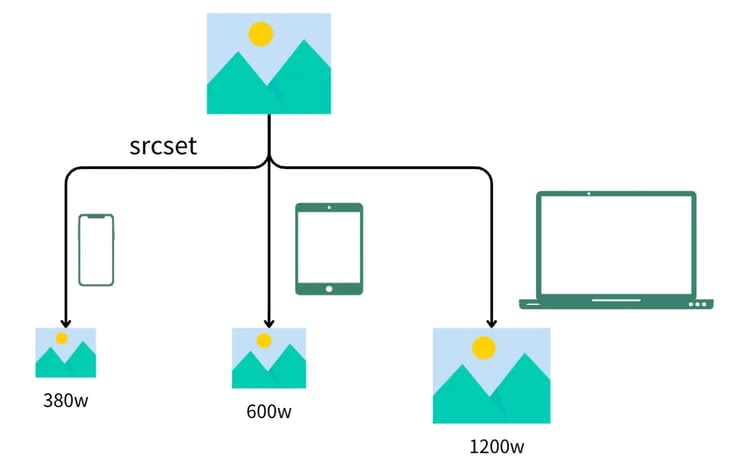
SEOに強いCMSでは、アップロードされた画像をあらかじめいくつかのサイズごとにリサイズしておき、呼び出されたデバイスの画面サイズによって自動的に出し分ける機能(srcset)が標準で搭載されています。
適切にユーザーの導線を作成できる
Googleは、Chromeのブラウザを通じて、「サイトに訪れたユーザーがどのような行動をしたか?」のデータを集めています。
ユーザーが検索したキーワードに対して、結果に満足したかどうかを
- ボタンのクリック
- スクロール
- ページの閲覧時間
- 関連コンテンツの表示
などの様々なデータから判定し、検索結果にフィードバックしています。
もし、ユーザーがページの内容に満足できなかった場合、ブラウザバックして別のサイトを閲覧すると、検索評価が下がってしまいます。
ブラウザバックされる前に
- パンくずリスト
- 同カテゴリの関連コンテンツ
- サイドバーコンテンツ
- ハンバーガーメニュー
などを適切に配置することによって、ユーザーの離脱を防ぎやすくなります。
ユーザーの知りたい回答にすぐに辿り着けるようにしておくなど、シンプルでわかりやすいユーザー導線が組めるようになっていることも、CMSに求められる要件です。
検索意図を満たすコンテンツを作りやすくする機能
検索意図(Needs Met)とは、「検索したユーザーの知りたいこと」を表すものとしてGoogleが作成した造語です。
参考:検索評価ガイドライン|General Guidelines
SEOでは、「いかにユーザーの検索意図を満たすコンテンツを用意できるか」が課題となります。
検索意図を満たすコンテンツ作成するためには
- 豊富な機能を備えたエディタ
- コンテンツの継続的な改善がしやすい環境
を備えたCMSを選ぶことが大切です。
エディタの機能が豊富で読みやすいコンテンツが作れる
コンテンツの内容によっては、テキストよりも
- 画像
- ボタンや囲み枠
- 表(テーブル)
- 動画の埋め込み
などのパーツを使って説明する方が、内容が理解しやすい場合もあります。
しかし、これらのパーツを挿入するためには、html/cssのコーディングの知識が必要になる場合があります。
優れたCMSでは、コーディング知識のない運用者の方でも、エディタの機能を使って簡単にパーツの埋め込みができるようになっています。
コンテンツの継続的な改善がしやすい環境
コンテンツは作って終わりではなく、ユーザーの行動データを分析しつつ、改善を繰り返すものです。
植物に水を与えて育てるように、サイトにも定期的なモニターと更新作業が必要となります。
コンテンツの品質改善は、地道な試行錯誤の繰り返しです。
絶対的な正解があるわけではなく、様々な改善パターンを試す必要があります。
サイト運営の成功パターンを見つける上で大事なことは、「過去にどのような改修を行った結果、どのような検索順位の変化があったのか?」を、データとして蓄積していくことです。
データがたくさん集まるほど、ユーザーの本質を捉えたコンテンツが作りやすくなります。きちんとユーザーの本質を理解していれば、Googleのアルゴリズムアップデートにも動じないサイトを育てやすくなります。
サイトの運用者にとって
- 過去の変更履歴を遡って調べられるリビジョン機能
- サイトのコンテンツ一覧が把握しやすい管理画面
- タイトル、ディスクリプションの簡易変更
など、運用者にとってストレスのないUIが設計がされていることも、SEOで成功するために必要な要素です。
SEOに強いCMS
WordPress(ワードプレス)

WordPressは、世界で最も使用されているCMSです。
運用歴が長くオープンソースなため、サイト運営に必要なプラグインが豊富に揃っています。
初期状態でrobots.txtやサイトマップ生成機能が備わっているため、何も設定しなくても、ある程度検索エンジンがコンテンツを見つけやすい環境が整っています。
デメリットとしては、PHPという言語を使ってページを生成する仕組み上、ページの表示速度はやや遅い傾向があります。
また、オープンソースなためセキュリティの穴も見つかりやすく、バージョンアップを怠っているとサイトの乗っ取り被害に遭いやすい傾向もあります。
BERYL(ベリル)
BERYL(ベリル)はカスタムライフ社が独自で開発した、国産のヘッドレスCMSです。
ヘッドレスCMSとは、フロントエンドとバックエンドが分離したCMSのことで、様々なデバイスに柔軟に対応できる特徴があります。
フロントエンドは自前で作成する必要がありますが、開発言語を自由に選択できるため、SEOで重視される高速表示を実現するコーディングがしやすくなっています。
他にも、大規模メディア「カスタムライフ」を実際に運用しているチームが開発しているため、現場から生まれた「あったらいいな」という声が反映されています。
例えばBERYLのユニークな機能として、過去のページのリビジョンにコメントをつけて管理する版管理機能があります。
「いつ、誰が、どんな更新をしたのか」を後からデータで追いやすく、検索順位が変動した原因を見つけやすくなっています。
このように運営者にとって考察が生まれやすい環境が整っているため、ジャンルを問わずメディアの成功パターンが見つけやすい工夫がされています。
他にも、堅牢なセキュリティや豊富なエディターのパーツなど、SEOを実施する上で役立つ様々な機能があります。
>>メディア運営がしやすいヘッドレスCMS「BERYL(ベリル)」