一般的なWebサイトのページ読み込み速度は、約2〜3秒以内が目安であると言われています。ページの読み込みに時間がかかると、ストレスを感じるユーザーが増えてしまい、さまざまな弊害が生じます。この問題を解決するには、WordPressの高速化が必須です。適切な施策を講じることで、サイトの表示速度を向上させることが可能です。
この記事では、WordPressを高速化するためのプラグインを9つご紹介します。
また、速度を計測する方法、プラグインなしで高速化する方法、プラグインの選び方なども解説しています。
読み込み速度の改善は、ビジネスの成果向上につながる重要な取り組みです。今すぐ対策を始め、Webサイトのパフォーマンスを最大化しましょう。
目次
WordPressの表示速度が遅い場合の問題
WordPressサイトの表示速度が遅いと、以下のようなさまざまな問題が生じます。これらの問題を放置すると、Webサイトの集客・滞在率・収益性にマイナスの影響を及ぼす恐れがあるため注意が必要です。
代表的な影響は、ユーザー体験の低下です。平均的なページの読み込み時間の目安は2~3秒以内とされており、3秒以上かかる場合はユーザーの許容範囲を超えていると考えられます。
ページ読み込みに時間がかかるとユーザーはストレスを感じ、離脱率の低下や満足度の向上を招きます。
Googleは表示速度を検索順位の決定要因の一つとしているため、表示が遅いサイトは検索結果で上位に表示されにくくなります。
特にCore Web Vitalsが検索アルゴリズムに組み込まれた2021年8月以降は、表示速度がSEOに与える影響がさらに大きくなっています。
表示速度の遅さは、ユーザーの離脱率上昇につながるだけでなく、コンバージョン率の低下も引き起こします。
読み込みが遅いとユーザーが情報の取得・購入・問い合わせといったアクションを諦めてしまい、売上や成果に悪影響を及ぼします。
このような問題を解決するには、さまざまな対策を講じてGoogleのPageSpeed InsightsやCore Web Vitalsのスコアを改善する必要があります。表示速度の改善は、ユーザー体験・SEO評価・ビジネス成果を向上させるためにも、積極的に取り組むべき課題です。
WordPressサイトの速度計測方法
WordPressで作成したサイトの高速化を図るのであれば、まずは現状を把握するために速度計測を行う必要があります。ここでは、速度計測の重要性・速度計測方法・おすすめツールについて解説します。自社のWebサイトの速度パフォーマンスを計測してみましょう。
速度計測の重要性
WordPressサイトの速度計測は、サイトの健全性と成長を確保するために必要不可欠です。その理由は、Webサイトのパフォーマンスを数値化することで、客観的視点から性格に現状を把握できるためです。高速化施策の前後で計測を行うことで、具体的な改善施策の成果を可視化することもできます。
Googleは、Webサイトの表示速度を検索ランキングを決定づける重要な要因の一つであると定めているため、速度計測と継続的な改善施策は、ユーザー満足度の向上だけでなくSEO対策上も重要な意味を持ちます。
参考:Google 検索セントラル|ページの読み込み速度をモバイル検索のランキング要素に使用します
速度計測は難しいイメージがありますが、近年では優れたツールが多数リリースされているため、複雑な計測も簡単に実行することが可能です。
具体的な速度計測方法
高速化プラグインの導入や高速化施策の効果を正確に把握するには、導入前後で計測して比較するのが最も確実な方法です。具体的な速度計測の方法を以下に解説します。
- プラグイン導入前・最適化施策実施前のベースラインスコアをツールで測定
- 高速化プラグインをインストールして推奨設定を適用|高速化施策を実施
- 再度速度計測を行い、どの程度スコアが向上したか確認
- 他のプラグインや最適化施策と比較して最も効果的なものを選択
複数のプラグイン導入・最適化施策を実施すると効果が見えにくくなるため、手間はかかりますが一つずつ毎回前後のスコアを計測するのがポイントです。
また、パフォーマンススコアは50点以上を目指して改善可能な項目を確認すること、テストの実施場所を一貫させてデータセンターとの位置関係を考慮することも重要です。
おすすめの速度計測ツール
WordPressの速度計測は、適切なツールを使用することで、効率性と正確性を確保することができます。以下に、実際に速度計測に活用できるおすすめのツールを紹介します。
PageSpeed Insights
PageSpeed Insights(ページスピードインサイト)は、Googleが提供しているWebサイトの速度を100点満点で評価するツールです。
スコアに応じて「Low(0〜59)|Medium(60〜79)|Good(80以上)」に分類されます。
実際のユーザーデータとシミュレートされたフィールドデータとラボデータが提供され、HTML/CSS/JavaScriptの圧縮・画像の最適化・キャッシュの活用などの改善提案が行われるため、具体的な改善対策を立てやすいのが特徴。
Gtmetrix
Gtmetrixは、GoogleのPageSpeed InsightsとYSlowの評価を提供し、詳細な速度パフォーマンスの分析をサポートするツール。ページのロード時間やリクエスト数を確認できるため、速度低下の原因を特定できます。
また、ファイル別の読み込み時間やタイムラインを可視化できるため、ボトルネックの特定に役立ちます。
Lighthouse
Lighthouseは、Chromeブラウザに組み込まれており、パフォーマンス・SEO・アクセシビリティなどを総合的に評価できるツールです。
各項目に対する改善案が示されるため、問題を特定しやすいのが特徴です。
WebPageTest
WebPageTestは、世界中のさまざまな場所のサーバーから速度テストが可能なツールです。本番環境に近いデータを取得でき、複数回のテスト結果を平均化して提供できるため、信頼性の高い結果を得られるのが特徴です。
Speed Index・TTFB・FCPなどの詳細な指標も測定できるため、高度な分析を行いたい場合にも適しています。
これらのツールを活用することで、WordPressサイトの速度を客観的に分析し、改善点を明確化できます。例えば「WP Rocket導入後、PageSpeed Insightsのスコアが60 → 90に向上!」「Pingdomテストでは、合計の読み込み時間が9.12%短縮」といった事例が報告されています。
計測結果を参考に適切な施策を実施し、サイトの表示速度を最適化しましょう。
プラグインなしで高速化する施策
WordPressの高速化には、プラグインありの施策とプラグインなしの施策があります。一般的には、「根本的な改善が図れる」「プラグイン導入の最適化が図れる」という理由から、プラグインなしの施策から進めていくのが理想的です。導入するプラグインを必要最小限にできるというメリットもあります。
以下に、基本的な施策の数々を解説していますので、着手できるものから進めていきましょう。
画像の最適化を行う
画像サイズはページ読み込み速度に大きな影響を与えます。サイズが大きすぎると、読み込みに時間がかかり、ユーザーの離脱に繋がります。
以下のような方法で画像の最適化を行うことで、サイトの表示速度を向上させることができます。
WebP形式への変換
WebP(ウェッピー)はGoogleが開発したWeb用に適した画像形式です。JPEGやPNGよりも小さいサイズで高品質な画像を維持できるフォーマット。ブラウザの対応も進み多くのWebサイトで利用されています。
参考:ウェブ用の画像形式 | WebP | Google for Developers
画像サイズ・解像度の最適化
Webサイトに使用する画像のサイズや解像度をWeb用に最適化してき、不用意に大きすぎるサイズの画像や高解像度の画像をアップロードしない。
画像の最適化はプラグインを活用すると簡単に行うことができるためおすすめです。代表的なプラグインには以下のようなものがあります。
- EWWW Image Optimizer
自動で画像を圧縮できる。既存の画像も一括で最適化することが可能。 - Smush
画質を保ちつつ画像圧縮が可能。遅延読み込み機能も搭載。 - ShortPixel
無料枠が多いプラグイン。WebP変換にも対応。
画像圧縮は、表示速度の向上はもちろんSEOやサーバー負荷の軽減にも貢献するため、最適化を行い効率的なサイト運営を目指しましょう。
キャッシュを活用する
キャッシュの活用は、WordPressサイトを高速化するのに非常に効果的な方法です。適切な設定を行えば、ページの読み込み時間を短縮してユーザー体験の向上を図ることができます。キャッシュには、大きく分けて以下の2種類があります。
ブラウザキャッシュ
画像・CSS・JavaScriptといった静的ファイルをユーザーのブラウザに保存。再訪問時の読み込みを高速化する。
サーバーキャッシュ
ページのデータをサーバー側で保存。リクエストの度にページを再生成する負担を減らすことで高速化を図る。
キャッシュは、プラグインを活用すると簡単に導入できます。代表的なキャッシュプラグインには以下のようなものがあります。
- WP Rocket
高速化効果が高い有料プラグイン。初心者でも簡単に設定可能。 - W3 Total Cache
細部まで最適化できる無料プラグイン。無料の枠を超えた細かい設定が可能。 - LiteSpeed Cache
LiteSpeedサーバー向けのプラグイン。高速化。サーバー負荷軽減が可能。
プラグイン導入後は、コンテンツの種類に応じてキャッシュの保存期間を調整しておくのがおすすめ。最適なパフォーマンスを得られるため、より良いユーザー体験の提供が可能となります。
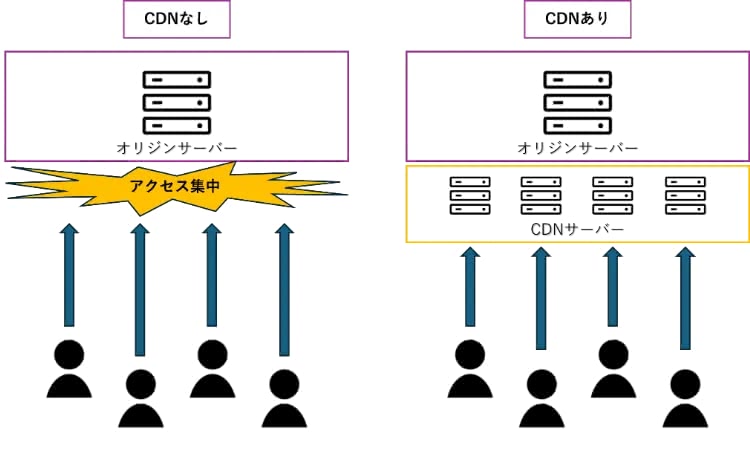
CDNを導入する

CDNは、インターネット上の複数のサーバーを活用することで、効率的なコンテンツ配信を可能とする仕組みです。
ユーザーの近くにあるサーバーからデータを提供することで、読み込み時間を短縮することができます。WordPressサイトの高速化にも、CDNの活用が効果的です。
CDNを導入すると、Webサイトの表示速度の向上だけでなくアクセス集中時の負荷分散やサーバーの安定性の向上も図ることができます。また、一部のCDNサービスにはセキュリティ対策が実装されており、安全性を高めることも可能です。
CDNを導入する手順は以下の通りです。
- 適切なサービスの選定
- 管理画面からDNS設定・キャッシュの最適化を行う
- ドメインのDNS設定を更新し、CDNサーバーを経由するように設定
- ページの表示速度やキャッシュの動作を確認し、必要に応じて調整
CDNを導入すれば、Webサイトの高速化によるユーザー体験の向上はもちろん、SEOにも良い影響を与える可能性があります。
軽量なテーマを使用する
WordPressの高速化には、軽量なテーマを使用することも効果的です。軽量なテーマは不要な機能が少なくデータ容量も小さいため、ページを表示する負担が軽減されます。
カスタマイズ性も高く必要な機能のみを追加できるため、無駄を省いた効率的な運用が可能となります。
- Astra
Astraは、海外のWordPressのテーマで無料での利用が可能です。デフォルトのデータサイズが50KB以下と非常に軽量。ページの読み込み速度が軽快。 - GeneratePress
GeneratePressは、海外のWordPressのテーマで無料での利用も可能です。コードがシンプルで最適化されているのが特徴です。SEOやアクセシビリティも優秀。 - Neve
Neveは、海外のWordPressのテーマで無料で利用できます。モバイルファースト設計。AMP対応やページビルダーとの互換性が高く、ページの読み込み速度が非常に速いのもメリットです。
これらのテーマは軽量かつ高速なテーマとして定評があり、シンプル設計でありつつ拡張性・汎用性も高いためおすすめです。
軽量テーマを導入する際には、不要な機能を無効化して必要な機能のみに絞ることがポイント。Webサイトのパフォーマンスをさらに向上させ、より良いユーザー体験を提供することができます。
不要なプラグインを削除する
WordPressの高速化のためには、不要なプラグインを削除しておくことも重要です。プラグインが多すぎるとWebサイトの動作が重くなり、読み込み速度の低下を招くためです。
定期的に不要なプラグインを削除しておくと、Webサイトのパフォーマンスを向上させ、ユーザーが快適にページを閲覧できるようになります。また、更新が停止したプラグインを放置しておくと脆弱性が高まるため、削除することでセキュリティリスクの低減にも繋がります。
プラグインによっては削除後もデータが残り、これらが蓄積すると動作に悪影響を及ぼすため、データベース内の不要なテーブルも整理しておくとさらに軽量化が進むためおすすめです。
データベースを定期的に最適化する
WordPressのデータベースは、運用を続けるうちに不要なデータが蓄積し、Webサイトの動作を遅くする原因となります。そのため、定期的に最適化を行い、表示速度の向上や安定性の維持を図ることが重要です。
主な不要データには、「投稿リビジョン・スパムコメント・ゴミ箱内データ」等が挙げられます。これらを削除すると、処理速度の向上とストレージの節約を図ることができます。
データベースの最適化には、Wp-Optimize等のプラグインを活用すると手軽に実施することが可能です。定期的な自動最適化を設定しておけば、手間をかけずにWebサイトのパフォーマンスを維持できるためおすすめです。
JavaScript・CSSを圧縮・縮小する
JavaScript・CSSの圧縮や縮小も、Webサイトの表示速度向上には有効な施策です。不要な空白や改行を削除すれば、ファイルサイズが小さくなり、ページ読み込み時間を短縮することができます。
これらのファイルの圧縮には、以下のようなツールやプラグインを活用すると便利です。
自動で圧縮したい場合
Autoptimize(オートプティマイズ)
JavaScriptやCSSを自動で圧縮できるプラグイン。
手動で圧縮したい場合
CSS Minifier
CSSの不要な空白や改行を削除し、ファイルの軽量化を図るオンラインツール。
JS Minifier
JSの不要や改行を削除し、ファイルを軽量化できるオンラインツール。
注意点として、圧縮によってWebサイトのレイアウトが崩れる可能性があります。ツール・プラグインの適用後は、必ず表示や動作を確認するようにしましょう。
PHPのバージョンアップを行う
PHPのバージョンアップは、WordPressサイトの高速化とセキュリティ向上に非常に効果的です。最新バージョンでは処理速度が改善されているため、バージョンアップを行うことでWebサイトのスムーズな表示が可能となります。
また、新機能の追加やセキュリティの強化も行われているため、安定したサイト運用を実現できます。
アップデートはトラブルが生じる可能性もあるため、以下の手順で慎重に進めることが重要です。
- 事前に使用中のテーマやプラグインが最新のPHPに対応しているか確認
- 不具合・トラブルに備えバックアップを取得
- アップデートを行い、正常に動作するかを確認
特に、提供が終了しているPHP7.4以前の古いバージョンからのアップデートはリスクが伴うため注意が必要です。
PHPの現在のバージョンは、WordPress管理画面の「ツール」>「サイトヘルス」>「情報」>「サーバー」から確認が可能です。まずは現在のバージョンをチェックしてみましょう。
高速なレンタルサーバーを利用する
WordPressサイトの表示速度を向上させるには、インストール先であるサーバーのスペックも重要です。高速なレンタルサーバーを利用すれば、表示速度が大幅に向上して快適なユーザー体験を提供できます。
例えば、以下のようなレンタルサーバーがおすすめです。
- ConoHa WING
ConoHa WINGは、WEXAL® Page Speed Technologyを搭載しており、モバイル・PCの両方で高速表示を実現。 - エックスサーバー
エックスサーバーは、国内シェアNo.1のレンタルサーバー。KUSANAGI Xアクセラレータを活用し、高速化と安定性を両立。 - mixhost
mixhostは、LiteSpeed Cacheを採用しており、キャッシュ機能の最適化によりハイパフォーマンスを発揮。
これらの表示速度が速いサーバーを選ぶことで、訪問者の離脱を防ぎ、SEO対策にも繋がります。
WordPress高速化プラグインの選び方
WordPress高速化のための基本的施策が完了したら、適切なプラグインを導入してさらなる高速化を図るのがおすすめです。
ここでは、WordPress高速化プラグインを選ぶ具体的な方法を、ステップ順に解説しています。導入時の参考にして下さい。
【ステップ1】高速化の目的を明確にする
【ステップ2】互換性を確認する
【ステップ3】設定の難易度を考慮する
【ステップ4】無料版と有料版の違いをチェック
【ステップ1】高速化の目的を明確にする
高速化プラグインにはさまざまな種類があり、それぞれ得意な分野が異なります。そのため、まずは「どの部分を改善したいのか」を明確にすることが重要です。
サイトの具体的な改善ポイントを特定することで、以下の表のように最適なプラグインを選択することができます。
| 目的 | 適したプラグインの種類 |
|---|---|
| キャッシュを活用して表示速度を向上させたい | キャッシュ系 |
| 画像を圧縮して軽量化したい | 画像圧縮系 |
| CSS・JavaScriptを最適化したい | コード最適化系 |
| CDNを利用してコンテンツ配信を高速化したい | CDN系 |
サイトの具体的な課題に応じて適切なプラグインを選択することで、効果的な高速化を実現することが可能となります。
【ステップ2】互換性を確認する
WordPressプラグインの中には、他のプラグインや使用中のテーマと相性が悪いものがあります。高速化プラグインに関しても例外ではありません。そのため、導入前には互換性をチェックすることが重要です。
- WordPressのバージョン・PHPのバージョンに対応しているか、プラグイン開発元が公表している動作環境を確認
- テーマの公式サイトやフォーラムを活用して現在使っているテーマとの相性を調べる
- 既にインストールしているプラグインと競合しないか確認
- WordPress公式リポジトリでの不具合に関するレビューや評価をチェック。
- 評価が高いプラグインは問題が少なめであるため、できるだけ高評価のものを選ぶ
例えば、「LiteSpeed CacheはLiteSpeedサーバーでのみ最適な動作をするため、他のサーバーでは効果が薄い」といった事例があります。
これらのポイントを慎重にチェックすることで、高速化プラグインの導入による予期せぬ問題を回避し、安全にWebサイトのパフォーマンスを最適化できます。
互換性の確認後はテスト環境で運用を行い、不具合がないか確認したうえで本番環境に適用しましょう。
【ステップ3】設定の難易度を考慮する
高速化プラグインには、初心者向けにシンプルな設定画面を提供しているプラグインもあれば、詳細なカスタマイズが可能なプラグインもあります。
細部までマニアックな設定ができるプラグインほど、以下の表のように上級者向けで難易度が高くなる傾向にあります。
| タイプ | 特徴 | プラグイン |
|---|---|---|
| 初心者向け (簡単設定) |
・設定がシンプル ・インストール後すぐ使用できる |
・WP Rocket ・Smush |
| 中級者向け (カスタマイズ可能) |
・設定項目が多い ・自分で最適化できる |
・W3 Total Cache ・Autoptimize |
| 上級者向け (専門知識が必要) |
・細かい設定が可能
・設定を誤ると不具合が出る |
・LiteSpeed Cache ・Fast Velocity Minify |
このような傾向から、プラグインを選択する際は自身の技術レベルと必要な最適化レベルを考慮することが重要です。初心者の場合は、まずシンプルな設定のプラグインから始め、徐々に複雑なものに移行していくのがおすすめです。
【ステップ4】無料版と有料版の違いをチェック
高速化プラグインには無料版と有料版があり、無料でも十分な機能を提供するものもあります。しかし、ビジネス用途など高いレベルでの最適化を求める場合は、有料版の導入がおすすめです。
以下に、人気のあるプラグインの無料版と有料版の違いを表にまとめました。
人気プラグインの無料版・有料版の比較表
| プラグイン名 | 無料版でできること | 有料版のみできること |
|---|---|---|
| WP Rocket | なし(有料版のみ) | ワンクリックで高度なキャッシュ・コード圧縮・CDN統合が可能 |
| W3 Total Cache | 基本的なキャッシュ機能 | プロ版でLazy LoadやGoogle Cloud Storage連携が可能 |
| ShortPixel | 月間100枚まで画像圧縮 | 無制限の画像圧縮・WebP変換 |
| LiteSpeed Cache | 高機能なキャッシュ最適化 | 高度な画像圧縮・CDN機能が追加 |
例えば、WP Rocketは有料版しかありませんが、簡便性・利便性・効率性を重視する場合にはおすすめです。反対に、コストを抑えてキャッシュを活用したいならLiteSpeed Cacheの無料版が有力な選択肢となります。
有料版の方が優れているとはいえ、無駄な機能はコストの無駄となるため、目的と予算に合わせて選択することが重要です。
WordPress高速化におすすめのプラグイン9選
ここでは、WordPress高速化におすすめのプラグインを、用途別に厳選して9つ紹介しています。それぞれの概要・特徴・ポイントを解説していますので、導入時の参考にして下さい。
【キャッシュ系】WP Rocket

WP Rocketは、WordPressサイトの高速化においてトップクラスの評価を得ているキャッシュプラグインです。有料プラグインとなりますが、高品質な機能と安定性を提供しています。
- キャッシュ・圧縮・遅延読み込みなどをワンクリックで設定可能
- 静的ファイルの最小化が可能
- レンダリングをブロックするCSSの排除など詳細な最適化が可能
- モバイルキャッシュを作成し、デバイスごとに最適化された表示を実現
- 多くのマネージドWordPressホスティング環境に追加の最適化機能を提供
WP Rocketは、2025年の調査でWordPress高速化プラグインの表示速度ランキング1位を獲得した実績を持つ強力な製品です。初心者でも簡単に使える一方、上級者向けの詳細な設定オプションも用意されており、幅広いユーザーに支持されています。
【キャッシュ系】LiteSpeed Cache

LiteSpeed Cacheは、LiteSpeedサーバー専用のキャッシュプラグインです。高性能なキャッシュ機能が無料で提供されており、コストパフォーマンスに優れているのが特徴です。
- LiteSpeedサーバーの高速キャッシュ機能を活用してサイトを大幅に高速化
- 画像の自動圧縮・最適化によりファイルサイズを削減
- 静的ファイルの圧縮やブラウザキャッシュの設定が可能
- 特定のページや要素をキャッシュから選択的に除外できる機能を搭載
LiteSpeedサーバー環境で最大の効果を発揮するため、利用しているサーバーにパフォーマンスが依存する点には注意が必要です。現在LiteSpeedサーバーを利用している場合は、キャッシュプラグインの最適な選択肢となります。
【キャッシュ系】W3 Total Cache

W3 Total Cacheは、WordPressサイトの高速化を目的とした上級者向けのキャッシュプラグインです。適切に設定を行えばWebサイトの表示速度を大幅に向上させることができます。
- ページキャッシュ・ブラウザキャッシュ・データベースキャッシュ・オブジェクトキャッシュを個別に設定可能
- Amazon CloudFrontなどのCDNと統合し、静的ファイルの配信を効率化
- データベースクエリの結果をキャッシュすることでサーバー負荷を軽減
- HTML・CSS・JavaScriptの圧縮機能を搭載
大規模サイトやトラフィックの多いサイト向けに詳細な設定を行うことが可能ですが、設定が複雑であるため使いこなすには知識とスキルが必要です。また、サーバー環境によっては一部機能が正しく動作しないこともあるため注意が必要です。
【画像圧縮系】ShortPixel

ShortPixelは、高圧縮率とWebPフォーマットへの対応が特徴の画像圧縮プラグインです。画質の劣化を防ぎつつ、サイトの表示速度を向上させることができます。
- 画質を保ちつつ、画像のファイルサイズを大幅に削減
- 圧縮方式を「Lossy」「Glossy」「Lossless」の3種類から選択可能
- WebP形式への自動変換に対応
- 既存の画像の一括圧縮により効率的な最適化が可能
- 画像のリサイズやPNGからJPEGへ変換する機能を搭載
- 元画像の自動バックアップ機能があり、必要に応じて復元可能
ShortPixelは機能性に優れており、無料版でも毎月100枚まで圧縮可能なプラグインです。より多くの画像を扱う場合は、必要に応じて有料プランへのアップグレードも可能です。
【画像圧縮系】Smush

Smushは、WordPressユーザーから人気のある画像最適化プラグインです。画質を保ちつつファイルサイズを削減し、Webサイトの表示速度を高速化できるのが特徴です。
- 画像をアップロード時に自動圧縮し、ファイルサイズを削減
- 画質を損なわないロスレス圧縮に対応
- 既存の画像を一括圧縮できる
- 画像の遅延読み込み機能を搭載
- 画像のメタデータ削除により、さらにファイルサイズを最適化
Smushは、無料版でも十分な機能を備えており、初心者でも簡単に設定できるため、手軽に導入できるプラグインです。多くの画像を扱う場合は、有料版を検討するとより便利に活用できます。
【画像圧縮系】Imagify

Imagifyは、高圧縮率と画質保持を両立した画像圧縮プラグインです。画像の劣化を抑えつつ軽量化を図れるのが大きな特徴です。
- 劣化を抑えつつ、画像サイズを圧縮し軽量化
- の圧縮レベルを「ノーマル」「アグレッシブ」「ウルトラ」の3段階から選択可能
- GIF・JPEG・PNGをWebPやAVIF形式に変換できる
- 画像のアップロード時に自動最適化を行い、元データもバックアップ可能
- 既存の画像を一括で最適化することが可能
Imagifyは、無料プランでも高機能で、多くのWordPressユーザーに利用されています。特にWP Rocketとの相性が良く、Webサイトの高速化を総合的にサポートできるためおすすめです。
【コード最適化】Autoptimize

Autoptimizeは、HTML、CSS、JavaScriptの最適化に特化しており、これらの最適化によりWordPressサイトのパフォーマンスを向上させる強力なプラグインです。
- HTML・CSS・JavaScriptのコードを圧縮してファイルサイズを削減
- CSSとJavaScriptの読み込みを最適化し、処理を妨げるリソースを除外
- JavaScriptの遅延読み込みをサポートして初期表示速度を向上
- Google Fontsの読み込みを最適化して外部リクエストを削減
Autoptimizeを適切に設定することで、サイトの表示速度を大幅に向上することが可能です。Google PageSpeed Insightsのスコア向上にも貢献してくれます。
ただし、高機能なWordPressテーマを使用している場合は、既存の最適化プラグインやテーマの機能と競合することがあるため、導入後はサイトの動作を慎重に確認する必要があります。
【軽量化特化】Perfmatters

Perfmattersは、WordPressサイトの軽量化に特化したパフォーマンス最適化プラグインです。非常に多岐に渡る設定が可能となっており、機能の無効化・制限・最適化により、WordPressサイトの表示速度を向上させることができます。
- WordPressの標準機能である絵文字・埋め込み・APIなどを簡単に無効化
- ページごとに不要なスクリプトやスタイルを選択的に無効化
- CSS・JavaScriptの遅延や非同期読み込みに対応してパフォーマンスを最適化
- 自動保存や投稿リビジョンを制限してデータベースの負荷を軽減
- Google Analytics・Google Fontsのローカルホスト化により外部リクエストを削減
- 画像・動画・iframeの遅延読み込みをサポート
- YouTube埋め込みを最適化して読み込み速度を向上
Perfmattersは、軽量でサーバー負荷を抑えながらWebサイトを高速化できる優秀なプラグインです。ただし、有料プラグインである点や、高度な設定には一定の知識が必要な点に注意が必要です。
【スクリプト無効化】Asset CleanUp

Asset CleanUpは、不要なスクリプトの読み込みを制御し、WordPressサイトのパフォーマンスを向上できる強力なプラグインです。
- プラグインやテーマが読み込む不要なCSS・JavaScriptファイルの読み込みを個別に停止できる
- サイト全体で絵文字・jQuery Migrate・oEmbedなどの不要な機能を停止できる
- テストモードにて設定変更の影響を確認することができる
- 不要なファイルの読み込みを防ぎ、HTTPリクエスト数を減らすことが可能
Asset CleanUpは細かい調整が可能で、特に特定のページだけを高速化したい場合に最適です。ただし、重要なスクリプトを停止すると動作に影響が生じるため、設定は慎重に行うこと、変更後は必ずサイトの動作を確認することが重要です。
WordPress高速化をさらに進める実践テクニック
WordPress高速化をさらに進めるための実践テクニックとして、プラグインの適切な組み合わせを検討するのもおすすめです。具体的な組み合わせ例を下記に解説していますので、参考にして下さい。
総合的な高速化を図りたい場合
「WP Rocket+ShortPixel+Perfmatters」の組み合わせは、総合的な高速化を実現するための強力な選択肢です。以下の多角的なアプローチで、Webサイトのスペックを劇的に改善することができます。
- ページキャッシュ・ブラウザキャッシュの設定
- CSS・JavaScript・HTMLの最小化と結合
- 遅延読み込みの実装
- 画像の圧縮・最適化
- WebP形式への変換
- 不要な機能を無効化
- スクリプトの条件付き読み込み
- プリロード機能の活用
これらの3つのプラグインを活用することで、Webサイトへ多角的なアプローチを行うことが可能となり、読み込み速度の大幅な向上を期待できます。
無料で高パフォーマンスを発揮したい場合
無料で高パフォーマンスを発揮したい場合、「LiteSpeed Cache+Autoptimize」の組み合わせが非常に効果的です。
- LiteSpeedサーバーを使用している場合に特に効果的
- キャッシュ機能・画像最適化・CDN統合などの包括的な最適化機能を提供
- WordPressマルチサイトをサポートししており、他の人気プラグインとも互換性がある
- CSS・JavaScript・HTMLを最適化してWebサイトの読み込み速度を大幅に向上
- 初心者でも使いやすく、設定が簡単
- サーバー環境に依存せずに使用できる
この組み合わせは、LiteSpeed Cacheがサーバーレベルでの最適化を担い、Autoptimizeがフロントエンドのコード最適化を担当することで、相互補完してサイト高速化に必要な機能を網羅できるのが特徴です。費用をかけずに有料プラグインに匹敵する高いパフォーマンスを実現することが可能です。
特にLiteSpeedサーバーを使用しているWebサイトで最大の効果を発揮しますが、他のサーバー環境でも十分な最適化を図ることができます。
高度なチューニングを行いたい場合
「W3 Total Cache+CDN」の組み合わせは、高度なチューニングを実現したい場合に最適の選択肢です。上級者向けの細かいカスタマイズが可能な組み合わせであるため、大規模サイトを高速化したい場合や高度なパフォーマンス最適化が必要な場合におすすめです。
具体的なチューニング事例を以下に解説します。
- ページごとや投稿タイプごとに詳細なキャッシュ設定が可能
- クエリの最適化やオブジェクトキャッシュの活用で、データベースパフォーマンスを向上
- CDNの設定をW3 Total Cache内で細かく調整し、最適なコンテンツ配信を実現
- HTML・CSS・JavaScriptのミニファイや結合を詳細に設定できる
この組み合わせは非常に細かい設定が可能ですが、効果を最大限に引き出すには、サイトの特性や要件に応じた細やかな設定と調整が必須です。
高度な設定であるため専門知識が必要となりますが、最大限のパフォーマンスを追求したい場合にはおすすめです。
プラグインを活用してWordPressサイトを高速化しよう!
WordPressの表示速度は、ユーザー体験・SEO・コンバージョン率に直結する重要な要素です。高速化を実現するには、まずは画像圧縮・キャッシュ活用・CDN導入・軽量テーマの使用といった基本的な施策を実施することが重要です。
加えて、必要最小限の最適なプラグインを導入すれば、より高いパフォーマンスを発揮することができます。速度計測ツールを活用すれば、改善の効果を数値で確認できるためおすすめです。
Webサイト運用の成果を最大化するためにも、今すぐ取り組みを開始し、競争力のあるWebサイトを構築しましょう。









